了解怎麼使用 Grafana 後,恭喜你已經成功跨出了第一步。不過,在使用了許多由他人精心設計的 Dashboard 後,你是否也希望針對自己的場景設計專屬的 Dashboard?在開始動手設計前,讓我們先快速學習如何設計出一個好的 Dashboard。
在 Grafana 中,通常可以看到兩種類型的 Dashboard:

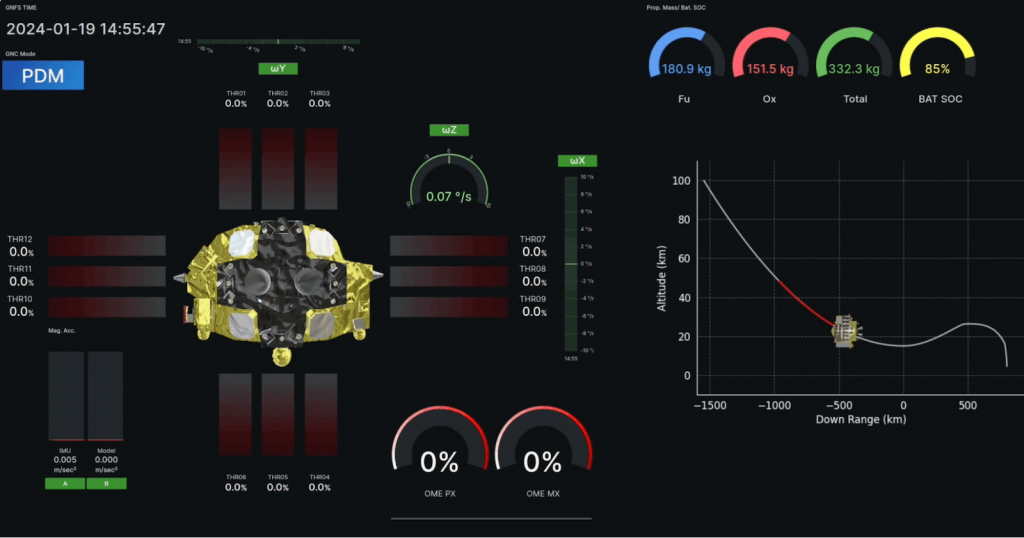
Infographic Dashboard:JAXA 月球登陸任務 Dashboard,圖片來源:How Japan's space agency used Grafana to monitor its first moon landing in real time

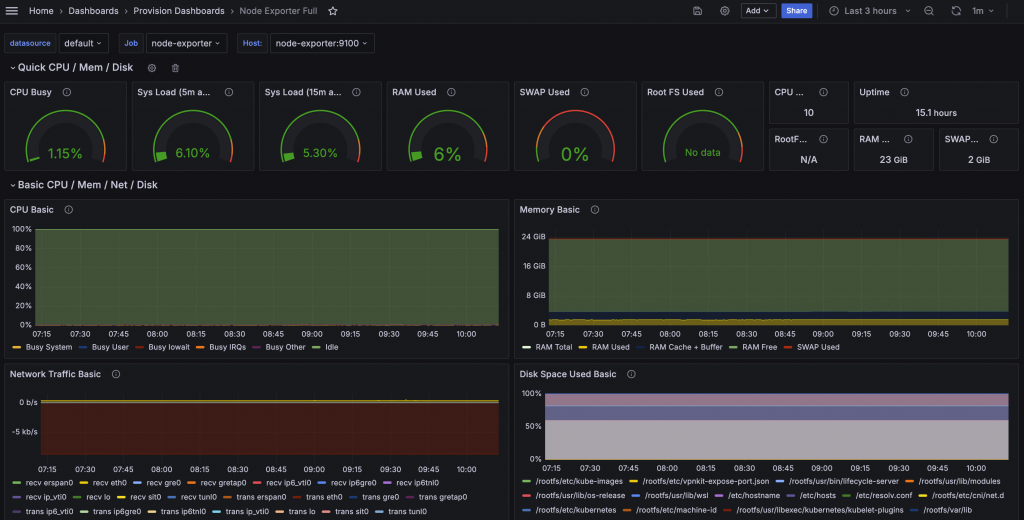
Exploratory Dashboard:Node Exporter Dashboard
儘管這兩種類型的 Dashboard 都是用來呈現資訊,但它們達成目標的方式幾乎完全不同。因此,了解你需要的是哪一種類型的 Dashboard,是設計過程中非常重要的一步。
Best Practice(最佳實踐)是開始學習任何領域時最有用的查詢關鍵字之一,代表領域內的專家透過實踐證明最有效的做法,尤其是在那些已經發展一段時間的領域。從 Best Practice 開始學習,能讓你少走很多彎路,Grafana 就在官方文件中提供了 Dashboard Best Practices 供參考。由於 Dashboard 其實也是 Data Visualization(資料視覺化)的其中一種,因此一些 Data Visualization 相關的 Best Practice 或 Guide 也非常有參考價值,例如:
遵循這些 Best Practice 可以讓你的 Dashboard 不會顯得雜亂無章,確保你至少設計出一個 80 分的 Dashboard。接下來,我們將彙集各家的 Best Practice,拆分為心法與技法兩類進行介紹。
除了這些共通的原則外,Infographic Dashboard 與 Exploratory Dashboard 也各有其特有的設計原則:
在技法部分,可以直接採用一般資料視覺化中的 UX 技巧:

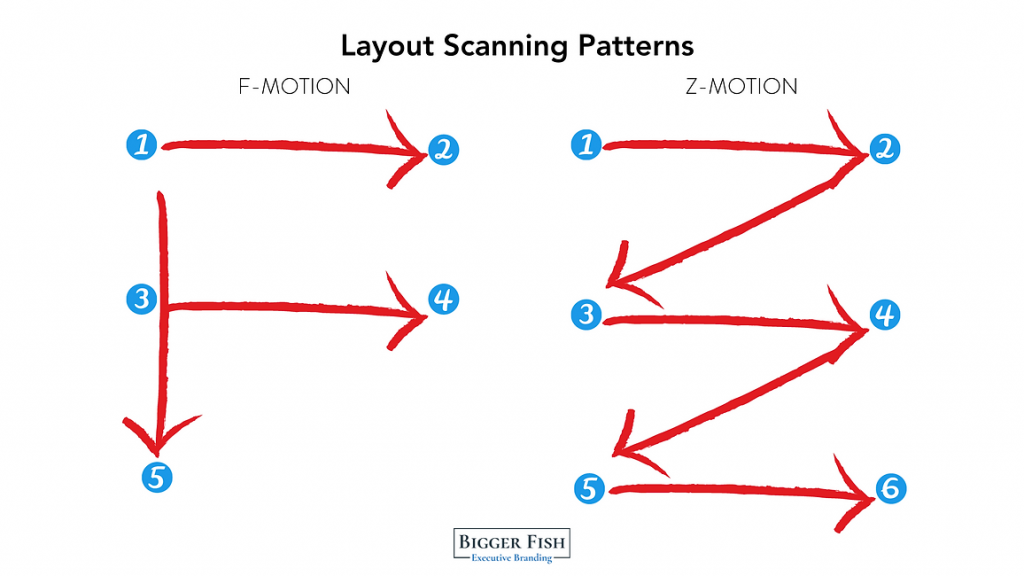
Z 字形與 F 字形閱讀模式,資訊較密集時會採 F 字形,較稀疏時會採 Z 字形,圖片來源:Psychology of reading a CV - F & Z Patterns
與心法類似,Infographic Dashboard 與 Exploratory Dashboard 在實踐方法上也有不同之處:
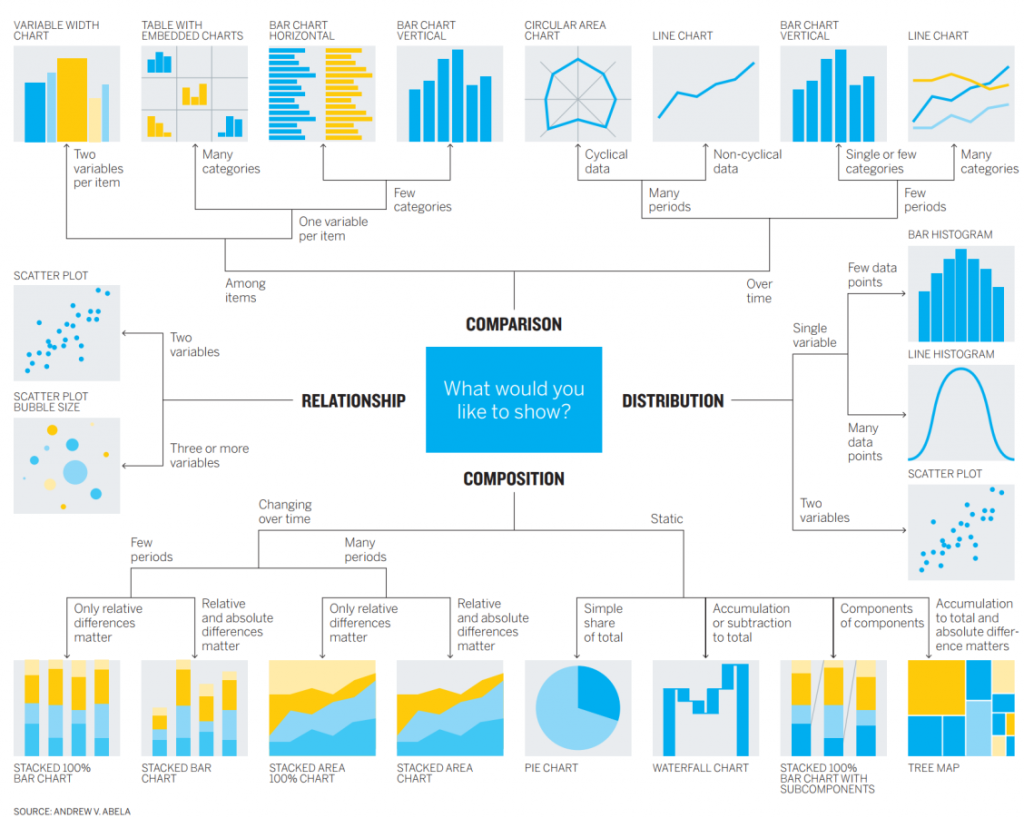
除了 UX 技巧外,選擇合適的圖表在 Dashboard 設計中也至關重要。有許多決策工具能幫助選擇合適的圖表,其中最常見的是 Andrew V. Abela 提出的 Chart Chooser,根據想表達的內容(如關聯、對比、分布或組合)來決定應使用的圖表;而 From Data to Viz 則根據資料的類型與數量推薦合適的圖表,並介紹各種圖表的用途與視覺化技巧。

Chart Chooser,圖片來源:mintea.blog
心法與技法可以告訴我們如何設計出好的 Dashboard,但 Dashboard 本身的設計仍需依據具體的使用場景進行調整。Grafana 最常見的應用場景是機器或服務的監控,這也是本系列文章的主要目標之一。透過學習前人的 Best Practice,可以更有架構地進行監控。以下將介紹三種常見的監控策略:The USE Method、The Four Golden Signals 與 The RED Method。
The USE Method 是由 Brendan Gregg 提出,主要用於排查系統效能問題,能夠快速判斷資源瓶頸或錯誤情況。USE 代表以下三項指標:
The USE Method 的設計理念是,在系統出現錯誤時,可以依序檢查 CPU、記憶體、網路和硬碟等資源的這三項指標,找出問題所在。反過來說,隨時監控這三項指標,就能提前發現潛在的問題。
The Four Golden Signals 出自 Google 的 Site Reliability Engineering 一書,提出了監控分散式系統時需要關注的四個關鍵指標:
returnCode = -1
Google 作為全球流量第一的網站從 2003 就開始建立 SRE Team 確保系統的穩定性,在監控與維運領域發展出了許多方法論,除了 The Four Golden Signals 外,還有許多其他概念與方法論值得參考,相關的著作 Google 也提供線上閱讀。
The RED Method 是由現任 Grafana Labs CTO Tom Wilkie 在 Weaveworks 工作時提出,該方法融合了 The USE Method 與 The Four Golden Signals,定義了三種關鍵指標用以監控系統中的服務:
這三個指標能夠迅速對應到用戶端的使用體驗,透過持續監控,開發者與運維人員可以評估系統的改善效果,並在不同角色之間建立一個共通的語言,進行更有效的溝通。
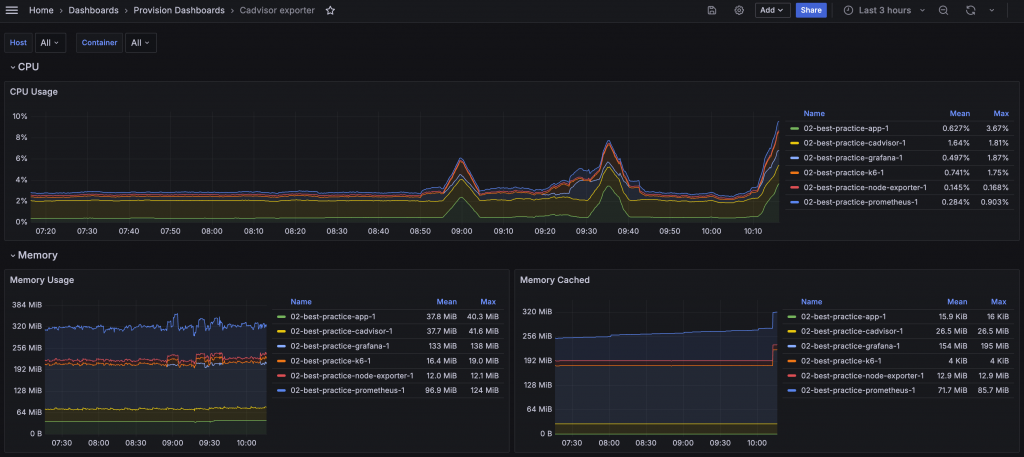
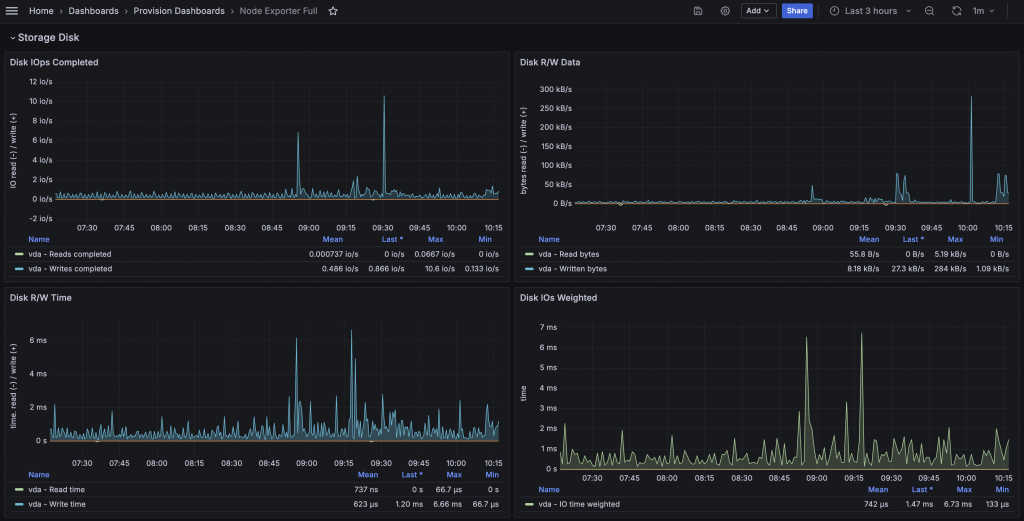
在本篇的 Lab 中,我們使用 cAdvisor exporter 與 Node Exporter Full 這兩個廣泛使用的 Dashboard 作為應用案例,兩者分別用於監控 Container 與 Node 的資訊。他們也符合 Exploratory Dashboard 的特性,提供了豐富的互動功能,讓使用者能夠從數據中發現潛在的模式或異常。
實務監控中,Exploratory Dashboard 通常較為常用,因為多數情況下發生的問題是意料之外的,需要透過大量數據進行探索以找出根因。在探索過程中,會特別關注以下三項指標:
例如,在 cAdvisor 的 Dashboard 中,可以同時查看同一台機器上所有 Container 的資訊,或不同機器上相同 Container 的資訊,這些都可以幫助我們同時判斷 Trends、Correlation 與 Outliers。

在 Node Exporter Dashboard 中,實踐了許多前面提到的 Best Practice,例如:

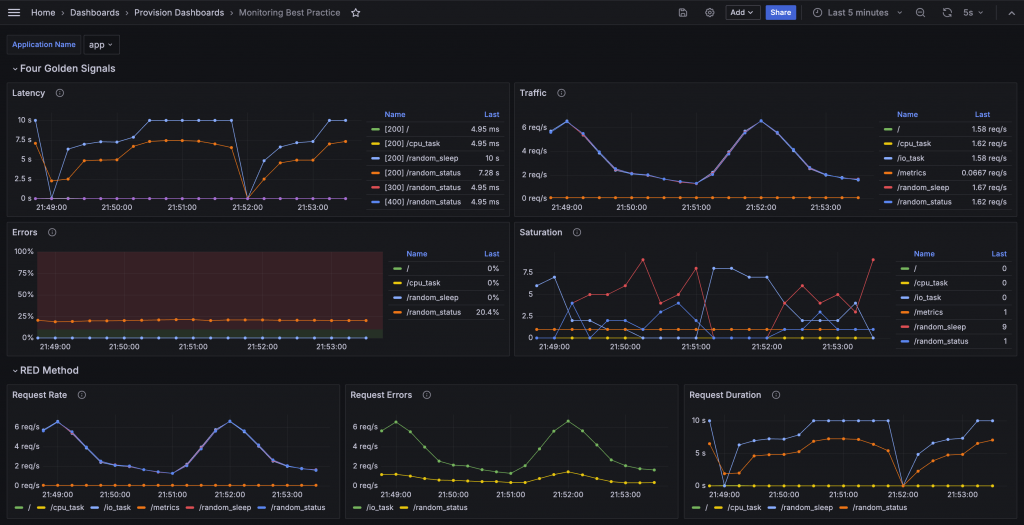
除了 cAdvisor exporter 與 Node Exporter Full,Lab 中還有一個 Monitoring Best Practice Dashboard,示範如何應用 Four Golden Signals 與 RED Method 進行監控。該 Dashboard 會顯示一個簡單的 API 服務指標,並透過 k6 持續發送請求,讓使用者觀察指標的變化。

範例程式碼:https://github.com/blueswen/grafana-zero-to-hero/tree/main/02-best-practice

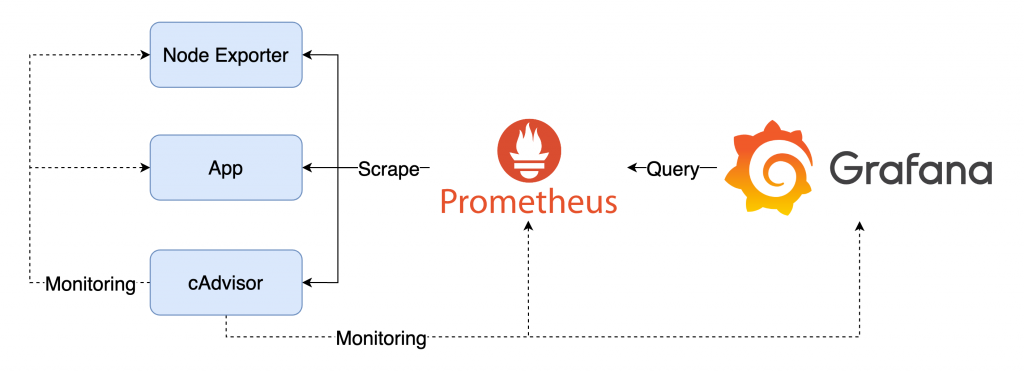
此 Lab 會建立
啟動所有服務
docker-compose up -d
檢視服務
admin/admin
模擬發送 Request,預設啟動時會持續發送 10 分鐘,若要再次發送可重新啟動 k6 container
docker-compose start k6
關閉所有服務
docker-compose down
在這篇文章中,我們了解了 Infographic 和 Exploratory 兩種 Dashboard 的差異,並討論了如何從基本的視覺化設計原則(心法)、具體的 UX 技巧(技法),到選擇合適的圖表來設計 Dashboard。我們還探討了如何在監控場景中靈活運用 USE Method、Four Golden Signals 和 RED Method 等策略,來幫助設計出符合需求的 Dashboard。有了這些知識,相信你已經準備好開始設計自己的 Dashboard 了!

k6 在這個範例中是 one-shot container,需要用 docker compose run k6 來跑(我是這樣才跑起來的~)